Move the Blogger Contact us Form from sidebar to a static Page
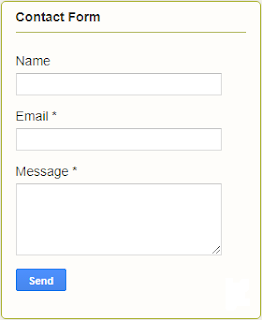
Follow instructions given below to move the Contact Form to a separate single page see a live demo of that contact us form.
1. Go to foxyform.com provide accurate information in all field as shown below.
2. Setting: in this section, you will choose required options for your website. You can make a field either required or optional to see a full list of options click on "Show further option" which you can include in your contact us form.
3. Advanced setting: Customize your forms font style, size, and color.
4. Target e-mail address: This is very important here type your e-mail on which you want to receive Mails from users. Make sure target e-mail is okay.
Next, verify you are not a robot by completing anti-spam protection captcha. You can also check a preview of you contact form at the end of the page. Finally, click on Create Farmular. You will redirect to like this screenshot.
Copy the whole code this is a java script please do not make any changes in this.
Go to Blogger.com create a new page write page title "Contact Us" and disable comments. Switch to HTML mode and paste java script here publish your page.
Some Pre answered questions.
Question #1: Why I need a Contact Form?Adding a Contact Us Form give a more professional look and make easy for users to communicate with you. They need just fill out some necessary information in the contact form, and just press send. That makes it so easy for them. It is also useful to the blog admins, as they do not have to expose their email address on your blog.
Question #2: Why not have it on the sidebar?
Because the user can send you (owner) feedback, suggestions, and queries without opening up an email application like Gmail/Hotmail, and so forth. Another point blogger provides a contact form widget, which you can add in sidebar or footer. However, it not good, for user experiences it loads with every page which user visit on your site. Most visitors did not need it. Therefore, it is not necessary for every time. It makes loading speed slow.
Question #3: Can we add some extra fields to the Blogger Contact Form?
Yes, I have already explained that you can add many additional fields according to your needs.
Question #4: Does this form have any impacts on SEO?
No, this is 100% SEO optimized.
Question #5: Is this safe from SPAM?
No doubt, yes 100% free from Spam. This script is included with Google reCAPTCHA anti-spam protection.
Question #6: Where will messages be delivered?
All messages that user send you through contact form will be forwarded to email, which you have you to create this script.
Question #7: why Contact Form is not sending the message?
If you are facing a trouble or have further questions, please feel free to ask us by using our support service.





Enregistrer un commentaire